Web scraping with javascript (Easy step by step)
Learn web scraping with JavaScript through this easy step-by-step guide, and start extracting data from websites effortlessly and efficiently!
JavaScript, a popular programming language, can be used to perform web scraping to gather data for various purposes, such as data analysis, price comparison, or content aggregation. In this article, I will show you how the process of web scraping using JavaScript.

What is Web Scraping?
Web scraping is the process of collecting data from websites. This is done by sending a request to the website’s server, fetching and parse the webpage’s raw HTML code, and then extracting the needed information from it.
Why using JavaScript for Web Scraping?
JavaScript is a versatile programming language that runs in the browser. This makes it a great choice for web scraping, as you can run your scraping code directly in the browser’s console, which provides a live interaction with the webpage.
Basic idea for scraping with Javascript
If you’re a web developer, you’ve probably play around with the Developer Tools in the browser.

You can actually grab or scrape the data from a certain website using this method by playing with Javascript DOM.
Here is the step by step tutorial:
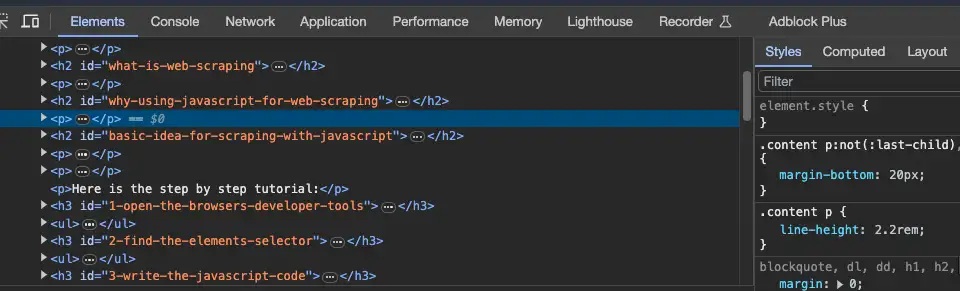
1. Open the Browser’s Developer Tools:
- Right-click on the web page you want to scrape.
- Select “Inspect” to open the Developer Tools.
2. Find the Element’s Selector:
- In the Elements tab of Developer Tools, hover over the HTML code to find the element you want to scrape.
- Right-click on the element’s code and choose “Copy” → “Copy selector”.
3. Write the JavaScript Code:
- Go to the Console tab of Developer Tools.
- Write the JavaScript code to select the element and extract its content.
Example Code:
const element = document.querySelector('your-element-selector');
console.log(element.innerText);Replace your-element-selector with the selector of the element you want to scrape. This code will print the element’s text content to the console.
Handling Multiple Elements:
If you want to scrape multiple elements (e.g., items in a list), you can use document.querySelectorAll and iterate through the results:
const elements = document.querySelectorAll('your-elements-selector');
elements.forEach(element => {
console.log(element.innerText);
});Manually opening each webpage one by one to extract data is undoubtedly a tedious and time-consuming task. Rest assured, automation is the key to efficiency in this scenario. Leveraging Node.js, we can utilize powerful and user-friendly web scraping tools such as Cheerio, Puppeteer, and others, which are specifically designed to streamline and optimize the process of data extraction in JavaScript.
I plan to create a series post for this! so we can cover it one by one. But for now, feel free to look at this other resource: Web Scraping in Javascript and Nodejs (Tutorial for Beginner).
Which is better for web scraping, Python or Javascript?
Web scraping involves extracting data from websites, and both JavaScript and Python are popular languages for this task. However, they have different strengths and weaknesses depending on the use case. Here’s a comparison to help you decide which might be better for your web scraping needs:
JavaScript for web scraping
Pros:
-
Runs in the Browser: JavaScript can run directly in the browser, allowing you to interact with the webpage in real-time. This is especially useful for scraping dynamic websites that load content asynchronously with JavaScript.
-
Browser DevTools: You can use browser Developer Tools to inspect elements, run JavaScript code in the console, and debug your scraping script on the spot.
-
Access to Browser APIs: JavaScript has access to various browser APIs, enabling you to perform actions like clicking buttons, filling out forms, and navigating between pages as a real user would.
-
Node.js for Server-Side Scraping: With Node.js, you can run JavaScript on the server side and use libraries like Puppeteer or Playwright to control a headless browser, which is great for automating and scripting your scraping tasks.
Cons:
Limited Libraries: Compared to Python, JavaScript has fewer libraries specifically dedicated to web scraping.
Python for web scraping
Pros:
-
Rich Ecosystem of Libraries: Python boasts a wealth of libraries for web scraping, such as Beautiful Soup, Scrapy, and Selenium, making it easier to parse HTML, navigate pages, and extract data.
-
Ease of Use: Python’s simple and readable syntax makes it a great choice for beginners and for writing scripts quickly.
-
Powerful for Data Processing: Python excels at data analysis and processing, with libraries like pandas and NumPy, which can be handy when you need to process and analyze the scraped data.
-
Community and Resources: There is a large community of Python developers, which means plenty of tutorials, forums, and resources for learning and troubleshooting.
Cons:
Not Natively in the Browser: Unlike JavaScript, Python does not run in the browser, so interacting with JavaScript-heavy sites can be more complex and might require tools like Selenium to automate a browser.
Choosing between JavaScript and Python for web scraping depends on your specific requirements:
-
If you’re scraping a dynamic website with a lot of JavaScript, or you want to interact with the webpage in real-time, JavaScript (possibly with Node.js) might be the better choice.
-
If you prefer a language with a robust set of scraping libraries, and you might need to do significant data processing after scraping, Python could be more suitable.
Ultimately, both languages are capable of web scraping, and your personal or project-specific preferences will guide your choice.
Is web scraping legal ?
Be Responsible! It’s important to use web scraping responsibly:
- Check the website’s
robots.txtfile to see if scraping is allowed. - Don’t overload the server with too many requests in a short period.
- Respect copyright laws and the website’s terms of service.
Web scraping occupies a gray area in terms of legality, and it largely depends on the website’s terms of service, the data being scraped, how the scraping is done, and the jurisdiction you are in.